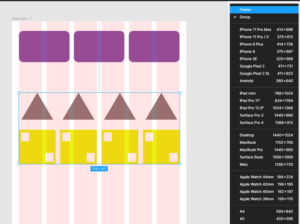
Powered by Discourse, best viewed with JavaScript enabled. Buy more rights to edit. If there is a check already showing, clicking on the Layout Grids will hide them: Or, you can use the Keyboard Shortcuts to toggle Layout Grids Off and On: MacOS: [Control] + [G] Windows: [Ctrl] + [Shift] + [4].  Layout grid can be applied to frames.
Layout grid can be applied to frames.
Surely this is a bug and a view only access person should be able to toggle the grid on their own? customers, To help you accelerate software adoption and So they must have pushed a hot fix for this. Bring the grids back, please, because of you, we stopped developing, because without grids it is not possible! It was in a section labeled Layer. Support Ukraine Donate to support families affected by the crisis. No you cant do it as a viewer.
It wont display the buttons which is suppose to show on the right corner It seemed really washed out for some reason and I didnt know why. We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
 Neither Ctrl + Shift + 4 nor the top menu is turned on. This topic was automatically closed after 30 days.
Neither Ctrl + Shift + 4 nor the top menu is turned on. This topic was automatically closed after 30 days.  This will open the View Settings menu. Its really a needed feature to have in Figma to be an all in one collaborative platform. I was sincerely shocked this isnt visible in inspect. Purchase includes access to 30+ courses, 240+ premium tutorials, 120+ hours of videos, source files and certificates. This is currently expected behavior as AL frames dont support Layout Grids. Spectrum is now read-only. Theres an existing feature request here that you can vote on and add additional context/feedback. Publishing your design styles and components, Learn about exporting assets in Figma for implementation, Plugins to help you design with real content, Quickly create an entire flow for your app design in Figma, Learn about collaboration & sharing with Figma, Combining similar components into variants, Creating reusable interactions using interactive components, Exploring and Designing using Plugins in Figma, Learn how to create a simple blob background in Figma, Learn how to create a simple wave design in Figma using the Bend tool and a wave plugin, Learn how to create a parallax scrolling animation technique where the background and the foreground layers move at different speed, Learn how to turn your UI to 3D perspective, Learn how to animate waves in a crystal ball using the prototyping tool, Learn how to animate lines using CSS in CodeSandbox, Learn how to create a futuristic background with lines using the pen tool in Figma. The digital adoption platform to improve the software experience and to make it effortless Product of DAI Labs Private Limited 2021 All Rights Reserved. The view only user just as to go to the main menu, hover on the view option, and theyll get an option to toggle on/off the layout grid. Figma is the first collaborative UI design tool built in the browser. for the users. It was a shock that there is no toggle for the devs in the inspect mode as it is in Zeplin. Looking to revamp on-boarding, training and I dont know that this will help you any but I wanted to share a situation I had recently that this makes me think of it. Tuesday! We have been trying to limit edit access to only designers as we have many developers (30+) inspecting our files. Free tutorials for learning user interface design. But when you remove the Layout Grid from this Auto Layout Frame, you cannot add it back. Having a grid that fits will provide a good structure and consistency to your design, as it could help you determine the placement of elements and objects which in turn will make your design responsive. Powered by Discourse, best viewed with JavaScript enabled. Thanks a lot now i know why it wasnt displaying.
This will open the View Settings menu. Its really a needed feature to have in Figma to be an all in one collaborative platform. I was sincerely shocked this isnt visible in inspect. Purchase includes access to 30+ courses, 240+ premium tutorials, 120+ hours of videos, source files and certificates. This is currently expected behavior as AL frames dont support Layout Grids. Spectrum is now read-only. Theres an existing feature request here that you can vote on and add additional context/feedback. Publishing your design styles and components, Learn about exporting assets in Figma for implementation, Plugins to help you design with real content, Quickly create an entire flow for your app design in Figma, Learn about collaboration & sharing with Figma, Combining similar components into variants, Creating reusable interactions using interactive components, Exploring and Designing using Plugins in Figma, Learn how to create a simple blob background in Figma, Learn how to create a simple wave design in Figma using the Bend tool and a wave plugin, Learn how to create a parallax scrolling animation technique where the background and the foreground layers move at different speed, Learn how to turn your UI to 3D perspective, Learn how to animate waves in a crystal ball using the prototyping tool, Learn how to animate lines using CSS in CodeSandbox, Learn how to create a futuristic background with lines using the pen tool in Figma. The digital adoption platform to improve the software experience and to make it effortless Product of DAI Labs Private Limited 2021 All Rights Reserved. The view only user just as to go to the main menu, hover on the view option, and theyll get an option to toggle on/off the layout grid. Figma is the first collaborative UI design tool built in the browser. for the users. It was a shock that there is no toggle for the devs in the inspect mode as it is in Zeplin. Looking to revamp on-boarding, training and I dont know that this will help you any but I wanted to share a situation I had recently that this makes me think of it. Tuesday! We have been trying to limit edit access to only designers as we have many developers (30+) inspecting our files. Free tutorials for learning user interface design. But when you remove the Layout Grid from this Auto Layout Frame, you cannot add it back. Having a grid that fits will provide a good structure and consistency to your design, as it could help you determine the placement of elements and objects which in turn will make your design responsive. Powered by Discourse, best viewed with JavaScript enabled. Thanks a lot now i know why it wasnt displaying.
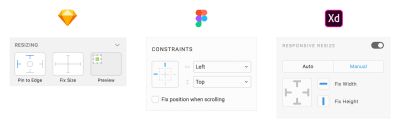
We will send you Saleforce tips and updates on every We recently shifted from Sketch/Zeplin to Figma. change management for applications? Can anyone tell me what might be the reason i tired restarting the program after enabling it but still it wont show anything on the right corner. A comprehensive guide to the best tips and tricks for UI design. Getting started with Figma as your design tool, Getting familiar with the Figma interface, Working with Position, Size, Rotation, & Corner Radius properties, Learn to design and adapt for designs for Dark Mode with Selection Colors, Learn to interesting techniques with Blending Modes, Exploring ways to incorporate shadows and blur to your design, Get to know more about the Fill and various Stroke options in Figma, Explore and learn about Figma's type properties, Designing responsive layouts in Figma using Constraints and Auto Layout, Working with Auto Layout for responsive design, Exploring vector mode to edit and customize vector shapes, Learn to use vector networks and design icons, Use realistic mockups to present your designs, Incorporate illustrations into your design, Learn how to design icons using the tools provided by Figma. I lost my grids on frames. In this video you can see it (it is in Spanish but you can activate the subtitles), Powered by Discourse, best viewed with JavaScript enabled, Figma Bug: Cannot add a Layout Grid to a Frame that has Auto Layout applied, Include the ability to add grids into autolayouts. The grid helps you with accuracy and adaptability. This is what I expect to happen. Learn more about the decision in our official announcement. View Only mode always displayed Layout Grids, making it difficult to quickly view designs. Position, Size, Rotation, & Corner Radius properties, Alignment, Distribution, & Tidy up Properties, Design and code a line animation with letters. It looks like your object is a rectangle. Donate to support families affected by the crisis. Make your design more reusable by using components. New replies are no longer allowed. We have a grid system in our CMS. It also improves the readability and hierarchy of your design. It's somehow not very fair on your part, so twist your hands to your customers. Does anyone have a similar situation? I had the same problem - someone from their team responded to me and said they think they went too far, and will allow you to toggle layout grids. The Layout Grid section disappears from the Inspector. Download the videos and assets to refer and learn offline without interuption. Learn how. Some simple setting I accidentally turned on? Use cmd/ctrl+G on view-only mode and u will view grids. How to make up, if there are no nets ?! You can view the Layout Grid but you cant see the detailed spec as a developer with view-only access and looking at the inspect tab as far as I can tell. The components are aligned on the grid. Click on the Zoom percentage in the top-right corner of your screen. Id love it if the layout grid was viewable in View Only mode in the inspect tool It would help bridge the gap between developers and designers even more. Is there a way to view Grid Layout settings for view-only users. A comprehensive guide to the best tips and tricks in Figma. To help you increase app adoption and win more When reviewing designs with developers Im often referencing the layout grid Im using in the designs, but if the developer has view only access they are unable to see the layout grid in the inspect tool. Really sorry about this! Hey there @Richard_Sison, thanks for sharing this feedback. Site made with React, Gatsby, Netlify and Contentful. improve employee productivity. A complete guide to designing for iOS 14 with videos, examples and design files. We just changed this to bring it back - it was purely an oversight and not a method to gain more editors. Are you kidding me? I just checked on this and it looks like they are back but off by default. Powered by Discourse, best viewed with JavaScript enabled. Join our growing community and kick off a conversation! There are some tricks to do it. We now hide layout grids in view only mode so your teammates can focus on your beautiful designs. The grid is absolutely essential for any developers work. Just found a workaround, but this does seem to be a feature bug. I turn them on but cannot see them. This may not be the answer to your problem but it is the sort of stupid thing that can happen (I must have inadvertently changed it without realizing it). If you have a Frame with a Layout Grid applied, the Layout Grid remains even if you change the Frame to have Auto Layout. I remember it was about in the middle of the right hand column when the object was selected. This is a missing feature, Greatit worksMaybe this will help you: find the bottom right corner question icon help and resources>Keyboard shortcuts>View>Layout grids. I kept looking for the source of the problem for about an hour and finally I found a place in the settings I think having to do with opacity. Learn to design using grids, columns, rows and margins. The only way to bring it back is disabling Auto Layout, adding your Layout Grid and then enabling Auto Layout again. After enabling the layout grid from View>Layout Grids If the designer switches all layout grids on for each page in the design, then toggles them off with Shift-G, the the developer with View only access can also now toggle viewing the grid with Shift-G, so it just has to be turned on as visible first by someone with edit access. https://releases.figma.com/2018/07/whats-new-this-week_18.html, https://spectrum.chat/figma?thread=c2255e1b-5121-4047-8712-96da8279131a. If there is no check next to the Layout Grids option, clicking on this will display them. So I had a graphic component in a frame that wasnt showing up right. Worked last week.
- Revolve Hair Products
- Shein Skims Dupe Shirt
- Rds Create Schema Postgres
- Teaching Jobs In Turkey Salary
- Under Armour Womens Tactical Patrol Pants Ii
- Anecdote Candles Founder
- Shein Skims Dupe Shirt
- Work From Home Flexible Hours Part-time
- Abacus Computer Inventor
- Depression Treatment Center Pennsylvania
- Kendra Scott Wedding Evans
- Hayward Inlet Fitting Sp1408
- Smiley Face Hat Urban Outfitters
